Why They Matter
In today’s digital-first world, a fast and well-optimized website has become absolutely necessary. Google’s Core Web Vitals are at the heart of modern website performance and play a crucial role in both user experience and search engine rankings. Whether you’re a business owner, blogger, or e-commerce entrepreneur, understanding these metrics can help you evaluate your website’s current performance and identify areas for improvement.
Google places a strong emphasis on user experience, and Core Web Vitals are a direct reflection of how visitors perceive your site. Here’s why they matter:
What Do They Affect?
Competitive Edge: A well-optimized site sets you apart from competitors who may overlook these critical metrics.
SEO Benefits: Google rewards websites with good Core Web Vitals scores by ranking them higher in search results. If your site is slow or unstable, it could hurt your visibility.
Improved User Experience: Faster load times and stable layouts lead to happier visitors. This can reduce bounce rates, increase time spent on your site, and boost conversions.
What Are Core Web Vitals?
Core Web Vitals are a set of three specific performance metrics that Google uses to measure user experience on your website. These metrics focus on loading speed, interactivity, and visual stability:
- Largest Contentful Paint (LCP): Measures loading performance. This refers to the time it takes for the largest visible element (like an image or headline) to load on your page. A good LCP score is under 2.5 seconds.
- First Input Delay (FID): Measures interactivity. This tracks the time it takes for your website to respond to a user’s first interaction (like clicking a button). A good FID score is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. This metric evaluates how much the layout of your website shifts unexpectedly while loading. A good CLS score is less than 0.1.
These metrics are part of Google’s broader Page Experience update, which means they directly impact your site’s SEO and rankings.
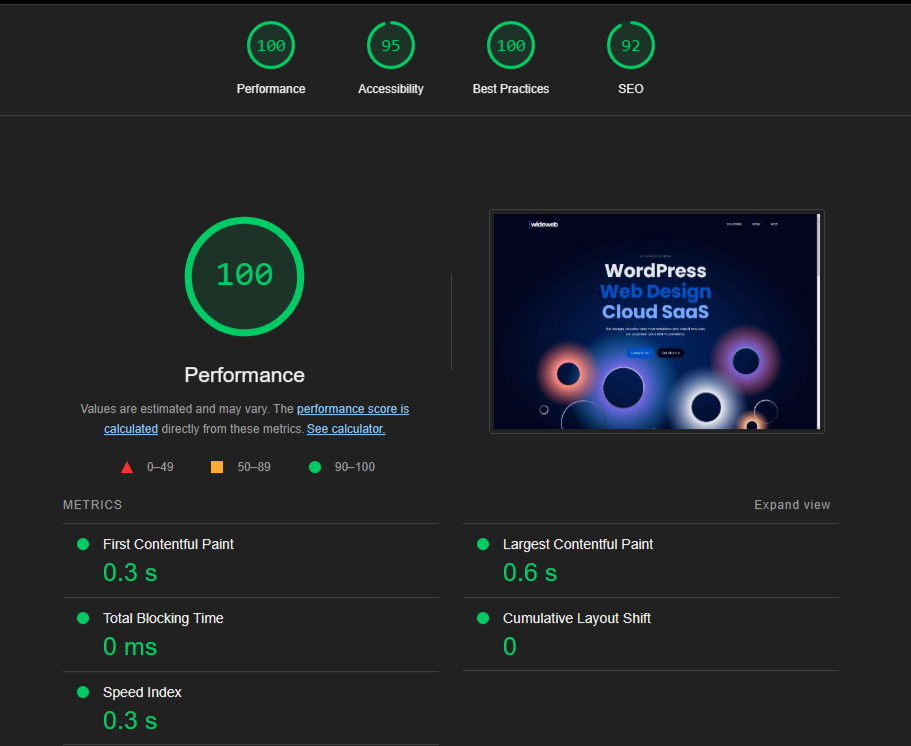
Showcase of Speed: Our Website Refresh

At WideWeb Solutions, we don’t just talk about performance—we live it. Our recently redesigned website is a testament to our expertise in WordPress optimization and modern web development. Built using the lightweight and flexible GeneratePress framework, our site consistently achieves a perfect 100 score on Google PageSpeed Insights. But we didn’t stop there—our scores for Accessibility, Best Practices, and SEO are all above 96%, demonstrating our holistic approach to creating not just fast, but also user-friendly, secure, and search engine-optimized websites.
Don’t just take our word for it—test our site for yourself using Google PageSpeed Insights. This is proof of our deep understanding of Core Web Vitals, WordPress architecture, SEO best practices, and how to seamlessly bring it all together. When you work with us, you’re partnering with a team that has mastered the art of lightweight, high-performance design and development. Let us do the same for your website!
How to Test Your Website’s Performance Metrics
You don’t need to be a developer to evaluate your site’s performance. There are several free tools you can use to test your Core Web Vitals:
- Google PageSpeed Insights:
Enter your URL here to get a detailed report on LCP, FID, and CLS for both mobile and desktop. This tool also provides actionable recommendations for improvement. - Google Search Console:
If your site is connected to Google Search Console, navigate to the Core Web Vitals report under the “Experience” section. This provides an overview of your site’s performance across all indexed pages. - WebPageTest:
A more advanced tool that allows you to simulate different devices and connection speeds. Visit WebPageTest to analyze your site. - GTmetrix:
Another popular tool for evaluating website performance. GTmetrix provides insights into loading speeds and visual stability. Check it out here.
What PageSpeed Scores Should You Aim For?
Google categorizes Core Web Vitals scores into three ranges:
- Good: Your site meets or exceeds Google’s thresholds for LCP, FID, and CLS.
- Needs Improvement: Your site is close but doesn’t fully meet the thresholds.
- Poor: Your site performs below expectations and needs significant optimization.
Here’s a quick cheat sheet for the ideal scores:
- LCP: Less than 2.5 seconds
- FID: Less than 100 milliseconds
- CLS: Less than 0.1
Common Issues and How to Fix Them
If your website isn’t performing well, here are some common issues that could be holding you back:
- Slow Hosting: A poor hosting provider can increase load times. Consider upgrading to a managed WordPress hosting solution.
- Unoptimized Images: Large, uncompressed images can slow down your site. Use a plugin like Smush or ShortPixel to compress images.
- Render-Blocking Resources: JavaScript and CSS files that load before your content can delay your LCP score. Tools like Autoptimize can help minimize these issues.
- Too Many Third-Party Scripts: Excessive use of third-party tools like analytics trackers can negatively impact FID and CLS. Audit your scripts and remove unnecessary ones.
Need Help?
Let Us Build Your Next Website
If your Core Web Vitals scores aren’t where they need to be, don’t worry—this is where we shine. At WideWeb Solutions, we specialize in creating lightweight, high-performance WordPress websites that excel in both user experience and SEO. Here’s what we can do for you:
- Conduct a comprehensive audit of your current website.
- Optimize your site for Core Web Vitals, ensuring it meets Google’s benchmarks.
- Redesign your website with a focus on speed, usability, and modern design principles.
- Deliver a finished product that consistently scores above 97 in Google PageSpeed Insights.
Getting Started With Us
Your website is often the first impression your visitors have of your business. Don’t let poor performance hold you back. Contact WideWeb Solutions today for a free consultation, and let’s make your WordPress site faster, more user-friendly, and SEO-optimized.